Grid items:
Image:

Image style:

Header tag:
H3
Header:
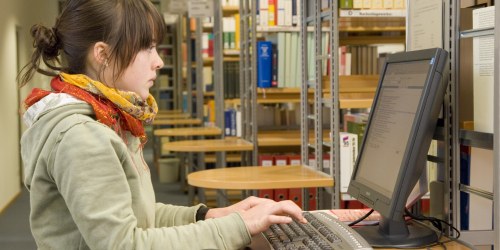
Recherche
Display paragraphs as full row?:
Image:

Image style:

Header tag:
H3
Header:
Service
Display paragraphs as full row?:
Image:

Image style:

Style:
Left:
0px
Right:
0px
Top:
0px
Bottom:
0px
Top:
0px
Left:
0px
Right:
0px
Bottom:
0px
Header tag:
H3
Header:
Bibliothek A-Z
Display paragraphs as full row?:
Display paragraphs as full row?:
Number of item for large screens:
3
Number of item for Medium screens:
3
Number of item for small screens:
3
Number of item for extra small screens:
2
Style:
Left:
0px
Right:
0px
Top:
25px
Bottom:
0px
Top:
0px
Left:
0px
Right:
0px
Bottom:
0px
Show blog category?: